WordPress Arşiv Sayfası Oluşturma Yada Ziyaretçi Site Haritası Oluşturma
Google gibi arama motorları için oluşturduğumuz bir site haritasının benzeri olan, fakat bu sefer sayfamızı ziyaret eden ziyaretçilerimiz için daha düzenli ve anlaşılır bir arşiv sayfası oluşturma yöntemini bu yazımızda bulabilirsiniz. Bu arşiv sayfası sayesinde ziyaretçilerimiz bugüne kadar yayınlanmış olan tüm yazılarımıza çok daha hızlı bir şekilde ulaşabilecektir. Yapacağımız örnekte sadece sayfa başlıklarını liste halinde göstereceğiz ki bu sayede fazla kafa yormadan aradıklarına çabucak ulaşacaklar. Göstereceğimiz sayfa ve yazılara linkleri de ekleyerek istedikleri sayfaya sadece üzerine tıklayarak gidebilecekler. Biraz uzun gözükebilir ama aslında çok basitçe yapabileceksiniz. Ben akıllarda en ufak bir soru işareti kalmaması adına en ince detayına kadar anlattığımdan yazı uzun gözükebilir.
Hazırlayacağımız örneği görmek için sitemdeki arşiv sayfasını ziyaret edebilirsiniz.
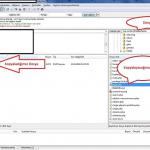
Öncelikle bir FTP programı kullanarak sitenizdeki dosyalara ulaşmalısınız. Tavsiyem Filezilla programı. Daha sonra ulaşmanız gereken dosya wordpress için konuştuğumuzdan /wp-content/themes/bu yolun sonunda tema ismini seçmelisiniz. Tema klasörünüze erişim yaptıktan sonra dosyaların içinden page.php isimli dosyayı bulup masaüstüne kopyalayın.
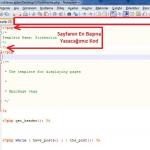
Masaüstüne kopyaladığınız dosyayı açarak en üstüne aşağıdaki kodları yapıştırın. Dosyayı açmak ve düzenlemek için tavsiye edeceğim program Notepad++ dır.
<?php
/* Template Name: Siteharita */
?>
buradaki Siteharita ismini dilediğiniz gibi değiştirebilirsiniz. Biz burada aslında sadece kullanacağımız sayfa şablonuna isim vermiş oluyoruz.
Ardından aşağıda vermiş olduğum kodları
<h3>Sitemdeki Bütün Sayfaların Listesi</h3>
<ul><?php wp_list_pages(‘sort_column=post_title&title_li=’); ?></ul>
<h3>Sitemdeki bugüne kadar yazmış olduğum bütün yazıların listesi</h3>
<ul>
<?php $args = array( ‘posts_per_page’ => -1 ); $lastposts = get_posts( $args ); foreach ( $lastposts as $post ) : setup_postdata( $post ); ?>
<li>
<a href=”<?php the_permalink(); ?>”><?php the_title(); ?></a>
</li>
<?php endforeach; wp_reset_postdata(); ?>
</ul>
Sayfada temaya uygun bir yere yapıştırabilirsiniz. Birçok temada </head> tagından sonra content, container gibi class ların hemen altı en uygun yer olacaktır. Yine de en güzelini deneyerek bulacaksınız.
Daha sonra bu sayfayı şablon olarak kullandığınız isim ile (yukarıdaki ilk kodda bahsettiğimiz “Siteharita” adı) farklı kaydediyoruz. Şimdi yeni ismi ile kaydettiğimiz bu dosyayı FTP programı yardımı ile biraz önce aldığımız yere yani ( /wp-content/themes/tema adı) yoluna gönderiyoruz.
Böylelikle esas işimiz bitmiş oldu. Şimdi sıradaki işimiz ise sadece oluşturmuş olduğumuz site haritasını göstereceğimiz yeri seçmek kalıyor. Tavsiyem Site Haritası adı ile yeni bir sayfa oluşturmanız ve içerisine hiçbir yazı girmeden sayfanın ya sağında yada altındaki Şablon sekmesinden oluşturmuş olduğumuz “Siteharita” isimli şablonu seçmemiz olacaktır.
Hepsi bu kadar.
Elbette bu işlemi de yapan eklentiler mevcut. Ama basit bir işlemi süsleyip püslemek için eklenti kullanıp sistemi daha fazla yormaya kesinlikle gerek yok. Ancak yine de ben eklenti kullanacağım diyorsanız birkaç tane size önerebilirim.
Annual Archive
Smart Archives Reloaded
WordPress Category Archive
WP DS Blog Map
Simple Yearly Archive
Clean Archives Reloaded
Archive Page




0 yorum