ComboBox hemen hemen tüm programlama dillerin de en sık kullanılan metodlardan biri olduğu gibi Excel VBA üzerinde de çok sık kullanılır. Bundan önce ComboBox ile ilgili hem sitemizde hemde Youtube kanalımızda DEGARADO nasıl kullanıldığına dair anlatımlar yapmıştım. Yine ComboBox kullanımı ile ilgili bazı detayları bu yazıda sizlere vermeye çalışacağım.
Başlıklar halinde anlatacaklarım şunlardır.
- ComboBox İlk Görünüm
- ComboBox Seçili Açılması
- ComboBox da Listeyi Daha Az veya Çok Gösterme
- ComboBox Boş Satırları Göstermesin
- ComboBox Görünümünü TextBox’a Çevirme
- ComboBox Buton Şekilleri
- ComboBox Hızlı Seçim
- ComboBox da Klavyeyi Yasaklama
- ComboBox Listesine Seçenek Düğmesi Ekleme
- ComboBox Properties Penceresindeki Tüm Özellikler
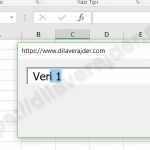
ComboBox İlk Görünüm
ComboBox üzerine veri girildiğinde görünüm olarak veri girilmemiş bir ComboBox ile aynı görünümdedir. Ancak üstüne mouse ile tıklatınca ComboBox açılır ve içerisindeki verileri görebileceğiniz ve seçim yapabileceğiniz bir liste karşınıza çıkar.
ComboBox’ın Seçili Açılması – ListIndex –
İsterseniz ComboBox Yüklenir Yüklenmez İstediğiniz bir verinin seçili halde gelmesini de sağlayabilirsiniz. Bunun için ComboBox’ıon yüklendiği hangi UserForm ise o UserForm’un initialize kısmına
ComboBox1.ListIndex = 0 'listedeki birinci değer ComboBox1.ListIndex = 1 'listedeki ikinci değer ComboBox1.ListIndex = 2 'listedeki üçüncü değer vs...
yukarıda belirttiğim kodlardan sizin için hangisi uygunsa yazarak dilediğiniz verinin ComboBox’ın ilk göründüğünde aktif olmasını sağlayabilirsiniz.
ComboBox Açılan Kutusunda Daha Az veya Daha Fazla Veri Görebilmek – ListRows –
UserFormunuz’da ComboBox Açılan kutuda, içerisindeki veriler ne kadar fazla olursa olsun ilk açıldığında varsayılan olarak en fazla 8 adet veri gözükmektedir. Daha fazla veri olduğunda sağ tarafındaki kaydırma çubuğu yardımı ile diğer verileri görebilmekteyiz. Tabi ki bu varsayılan değeri arttırabilmek veya azaltabilmek elimizde.
Bunun için 2 ayrı yöntem mevcuttur.
1- İlk yöntem; ComboBox seçili iken Properties penceresinden ListRows özelliğini daha küçük veya daha büyük istediğiniz bir rakamla değiştirebilirsiniz.
2- İkinci yöntem; Bu yöntem de ufak bir kod yazmamız gerekiyor. Ancak bu yöntem önceki yöntemi yok saymaktadır. Yani aslında daha iyi bir yöntemdir diyebiliriz. Yazacağımız kodu UserForm’un initialize sayfasına yazmanız yeterlidir. Kod örneği ise
ComboBox1.ListRows = 15
şeklindedir.
Artık ComboBox’ın açılır kutusunda 15 adet veri birlikte görünecektir.
ComboBox Boş Satırları Göstermesin – RowSource –
Bir sütun üzerinden veri aldığımızda bazen daha sonra dan eklenebilecek veriler düşünülerek fazladan birkaç satır ekleyebiliyoruz. Böylece ilave edilecek veriler için her seferinde kod bölümüne girip kodları değiştirmekten kurtulmuş olunur. Örneğin
ComboBox1.RowSource = "Sayfa1! A1: A65536"
Ancak bu durumda ComboBox Açılır kutusuna tıklanıldığında gereksiz boş satırlar çıkacak ve buda istenmeyen bir şey olacaktır. Bunun yerine Verilerin En son satırını ufak bir kod yardımı ile tespit ettikten sonra ComboBox’a aldırmak daha mantıklıdır. Kodumuz;
ComboBox1.RowSource = "Sayfa1! A1: a" & Range("a65536").End(xlUp).Row
şeklinde olması yeterli olacaktır.
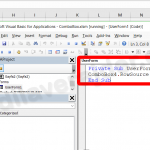
ComboBox Açılır Kutusunu Gizleme ve TextBox Nesnesi Gibi Gösterme – ShowDropButtonWhen –
ComboBox’ın sağ köşesinde aşağıya doğru bir ok işareti var. İstersek bunu kaldırabilir ve tamamen bir TextBox nesnesi gibi görünmesini sağlayabiliriz. Bunun için fmShowDropButtonWhenNever özelliğini kullanmalıyız. Ayrıca bu özelliği bir koşula da bağlayabiliyoruz. Koşullu bir biçimde gizlemek için yani seçili olmadığında gizlemek için fmShowDropButtonWhenFocus özelliğini kullanabiliriz. Her halükarda gözüksün diyorsak fmShowDropButtonWhenAlways özelliğini kullanmalıyız.
Bu özellikleri iki türlü kullanabiliriz.
Birinci Yöntem; ComboBox seçili iken Properties penceresinden ShowDropButtonWhen kutusundan istediğimiz özelliği seçebiliriz.
fmShowDropButtonWhenAlways 'Her halükarda seçim yapılabilecek aşağı ok butonu gözükür. fmShowDropButtonWhenFocus 'ComboBox seçili olmadığında seçim yapılabilecek aşağı ok butonu gizlenir, seçili olduğunda gözükür. fmShowDropButtonWhenNever 'Her halükarda seçim yapılabilecek aşağı ok butonu gizlenir ve TextBox nesnesi gibi gözükür. Seçim için elle yazmak gerekir.
Şimdi örneklerle açıklayalım.
Kod olarak uygulamak için ComboBox’ın bulunduğu UserForm’un initialize kısmına
ComboBox1.ShowDropButtonWhen = fmShowDropButtonWhenAlways 'Her halükarda seçim yapılabilecek aşağı ok butonu gözükür. ComboBox1.ShowDropButtonWhen = fmShowDropButtonWhenFocus 'ComboBox seçili olmadığında seçim yapılabilecek aşağı ok butonu gizlenir, seçili olduğunda gözükür. ComboBox1.ShowDropButtonWhen = fmShowDropButtonWhenNever 'Her halükarda seçim yapılabilecek aşağı ok butonu gizlenir ve TextBox nesnesi gibi gözükür. Seçim için elle yazmak gerekir.
şeklinde belirtebiliriz.
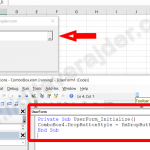
 ComboBox üzerindeki seçim yapılabilecek aşağı ok butonunun şeklini değiştirme – DropButtonStyle –
ComboBox üzerindeki seçim yapılabilecek aşağı ok butonunun şeklini değiştirme – DropButtonStyle –
ComboBox’daki seçim yapılabilecek aşağı ok butonu 4 farklı şekle girebilmektedir.
Bu özellikleri yine ComboBox seçili iken Properties penceresinden DropButtonStyle seçenekleriyle değiştirebilirsiniz.
fmDropButtonStylePlain 'Boş bir düğme şeklini alır. fmDropButtonStyleArrow 'Varsayılan görüntü yani aşağı ok butonu fmDropButtonStyleEllipsis 'Üç nokta gösterir (...) fmDropButtonStyleReduce 'Alt çizgi şeklini alır.
Kod olarak uygulamak için ComboBox’ın bulunduğu UserForm’un initialize kısmına
ComboBox1.DropButtonStyle = fmDropButtonStylePlain 'Boş bir düğme şeklini alır. ComboBox1.DropButtonStyle = fmDropButtonStyleArrow 'Varsayılan görüntü yani aşağı ok butonu ComboBox1.DropButtonStyle = fmDropButtonStyleEllipsis 'Üç nokta gösterir (...) ComboBox1.DropButtonStyle = fmDropButtonStyleReduce 'Alt çizgi şeklini alır.
seçeneklerinden hangisini kullanmak istiyorsak yazabiliriz.
ComboBox üzerinde verileri hızla yazarak seçme – MatchEntry –
ComboBox mantığı gereğince açılan liste kutusundan mouse yardımı ile istediğimiz veriyi seçe bilmemizi sağlar. Ancak klavye ile yazanlar için daha hızlı olması açısından yazarak da seçim yapılabilmesine olanak tanınmıştır.
Bunun içinde bir kaç seçenek mevcut. Hızlıca seçenekleri verelim;
Bu özellikleri yine ComboBox seçili iken Properties penceresinden MatchEntry seçenekleri ile değiştirebilirsiniz.
fmMatchEntryFirstLetter ' Klavyeden yazdığımız her harfi verilerin ilk harfi olarak algılar. fmMatchEntryComplete 'Varsayılandır ve klavyeden verileri yazarak seçe bilmemizi sağlar. fmMatchEntryNone 'Klavyeden yazarken seçimleri karşımıza çıkarmaz ancak tam olarak yazdığımızda seçim yapılabilir.
Kod olarak uygulamak için ComboBox’ın bulunduğu UserForm’un initialize kısmına
ComboBox1.MatchEntry = fmMatchEntryLetter ' Klavyeden yazdığımız her harfi verilerin ilk harfi olarak algılar. ComboBox1.MatchEntry = fmMatchEntryComplete 'Varsayılandır ve klavyeden verileri yazarak seçe bilmemizi sağlar. ComboBox1.MatchEntry = fmMatchEntryNone 'Klavyeden yazarken seçimleri karşımıza çıkarmaz ancak tam olarak yazdığımızda seçim yapılabilir.
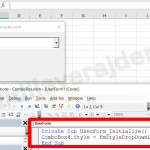
 ComboBox’daki verilere Klavye ile müdahaleyi kaldırma – Style –
ComboBox’daki verilere Klavye ile müdahaleyi kaldırma – Style –
ComboBox üzerindeki verilere klavye ile müdahaleyi tamamen kaldırmak için ise ComboBox seçili iken Properties penceresinden Style özelliğini kullanabilirsiniz.
fmStyleDropDownList 'Klavyeden müdahale etmeyi yasaklar fmStyleDropDownCombo 'Varsayılandır ve klavye ile müdahale edilebilir.
Kod olarak uygulamak için ComboBox’ın bulunduğu UserForm’un initialize kısmına
ComboBox1.Style = fmStyleDropDownList 'Klavyeden müdahale etmeyi yasaklar ComboBox1.Style = fmStyleDropDownCombo 'Varsayılandır ve klavye ile müdahale edilebilir.
ComboBox’daki verilerimize seçenek düğmesi ekleme – ListStyle –
ComboBox içerisindeki verilerin hemen yanına seçenek düğmesi ekleyerek daha güzel bir görüntü elde edebiliriz.
Bu özelliği yine ComboBox seçili iken Properties penceresinden ListStyle seçeneği ile değiştirebilirsiniz.
fmListStylePlain 'Seçenek düğmesi göstermez fmListStyleOption 'Seçenek düğmesi gösterir
Kod olarak uygulamak için ComboBox’ın bulunduğu UserForm’un initialize kısmına
ComboBox1.ListStyle = fmListStylePlain 'Seçenek düğmesi göstermez ComboBox1.ListStyle = fmListStyleOption 'Seçenek düğmesi gösterir
 Son olarak ComboBox’ın diğer bütün özelliklerini liste halinde vermeye çalışalım.
Son olarak ComboBox’ın diğer bütün özelliklerini liste halinde vermeye çalışalım.
ComboBox seçili iken Properties penceresinden yapılabilecekler.
| Özellikleri
Penceresi |
Alabileceği
Değerler |
Açıklaması |
| AutoSize | False | Varsayılandır. Seçeneği ComboBox’ı istediğiniz gibi boyutlandırabilmeyi sağlar. |
| True | Seçeneği ComboBox’ı otomatik boyutlandırmayı sağlar. | |
| AutoTab | False | Varsayılandır. Tab tuşlarının sırasını istediğimiz gibi düzenleyebiliriz. |
| True | Tab tuşlarının sırasını otomatik düzenler. | |
| AutoWordSelect | False | Seçimde kelimeyi değil harfi baz alır. |
| True | Varsayılandır. Otomatik kelime seçebilir | |
| BackColor | ComboBox’ın arkaplan rengini ayarlayabiliriz. | |
| BackStyle | fmBackStyleOpaque | Varsayılandır. ComboBox’ın üzerinde bulunduğu Arkaplan gözükmez |
| fmBackStyleTransparent | ComboBox’ı saydam yapar. | |
| BorderColor | ComboBox’ın verileri gösterdiği bölümün rengini değiştirir. | |
| BorderStyle | fmBorderStyleNone | Varsayılandır. |
| fmBorderStyleSingle | ComboBox’ın etrafına çizgi çeker. | |
| BoundColumn | Sağ sütundaki veriyi değer olarak saklar. | |
| ColumnCount | ComboBox içerisinde kaç adet sütun gösterileceğini belirler | |
| ColumnHeads | False | Sütun başlıklarını göstermez |
| True | Varsayılandır. Sütun başlıklarını gösterir | |
| ColumnWidths | Sütun genişliğini ayarlar 1 idealdir veya boş bırakılır. 0 yapılırsa değerler gösterilmez | |
| ControlSource | Belirtilen bir hücre veya Adın Value değerini alır ve direk değişiklik yapılabilir. | |
| ControlTipText | ComboBox üzerine bir açıklama ekler. Mouse üzerine geldiğinde açıklama gözükür. | |
| DragBehavior | fmDragBehaviorDisabled | Varsayılandır. Sürükle ve Bırak özelliğini iptal eder. |
| fmDragBehaviorEnabled | Sürükle ve Bırak özelliğini etkinleştirir. | |
| DropButtonStyle | Bu özellik ile ilgili yukarıda geniş açıklama yapılmıştır. | |
| Enable | False | Seçilen değer üzerinde hiçbir kontrol sağlayamayız. |
| True | Varsayılandır. Seçtiğimiz değer üzerinde kontrol sağlayabiliriz. | |
| EnterFieldBehavior | fmEnterFieldBehavior
RecallSelection |
Sadece son aktif olan içerik |
| fmEnterFieldBehavior
SelectAll |
Varsayılandır. Sekme veya Tab aktif iken işe yarar. Tüm içeriği seçer | |
| Font | Yazı tipini seçmemizi sağlar | |
| ForeColor | Yazı rengini belirleyebiliriz | |
| Height | ComboBox’ın yüksekliğini ayarlayabiliriz. | |
| HelpContextId | ID’ye göre yardım dosyası belirlemeyi sağlar | |
| HideSelection | False | Gizleme özelliğini deaktif eder. |
| True | Varsayılan dır. Gizleme özelliğini aktif yapar. | |
| IMEModu | Varsayılan olarak kapalı gelmektedir. | |
| Left | Userform üzerinde sola olan mesafeyi ayarlar | |
| ListRows | Bu özellik ile ilgili yukarıda geniş açıklama yapılmıştır. | |
| ListStyle | Bu özellik ile ilgili yukarıda geniş açıklama yapılmıştır. | |
| ListWidth | Varsayılan olarak “0” dır. ComboBox içerisindeki verilerin gösterileceği genişliği ayarlar. | |
| Locked | False | Varsayılandır. Veriler görüntülenebilir müdahale edilebilir. |
| True | Verilere elle görüntülemeyi ve müdahaleyi engeller. | |
| MatchEntry | Bu özellik ile ilgili yukarıda geniş açıklama yapılmıştır. | |
| MatchRequired | False | Varsayılandır. Veri girişini denetlemez. |
| True | Veri girişini denetler. Yanlış veri girildiğinde uyarı veriri. | |
| MaxLength | Varsayılan olarak “0” dır. 0 sınırlama yoktur. İzin verilen karakter uzunluğunu belirler. | |
| MouseIcon | Mouse icon dosyanızı yükleyerek iconunuzu değiştirebilmenizi sağlar. | |
| MousePointer | Excelin kendi mouse iconlarından birisini seçebilmenizi sağlar. | |
| RowSource | Bu özellik ile ilgili yukarıda geniş açıklama yapılmıştır. | |
| SelectionMargin | False | ComboBox kenar boşluğunu kaldırır. |
| True | Varsayılandır. ComboBox kenar boşluğu verir. | |
| ShowDropButtonWhen | Bu özellik ile ilgili yukarıda geniş açıklama yapılmıştır. | |
| SpecialEffect | fmSpecialEffectBump | ComboBox çıkıntılı bir görünüm elde eder. Seçenek ve Onay kutularında geçersizdir. |
| fmSpecialEffectEtched | ComboBox etrafına ince çizgi çizer, gölge yoktur | |
| fmSpecialEffectFlat | ComboBox kenarlarındaki gölgeyi kaldırır | |
| fmSpecialEffectRaised | ComboBox dışarı çıkan gölge verir | |
| fmSpecialEffectSunken | Varsayılandır. | |
| Style | Bu özellik ile ilgili yukarıda geniş açıklama yapılmıştır. | |
| TabIndex | Tab tuşu gezinme sırasını belirler. | |
| TabStop | False | Varsayılandır. Tab tuşu ile ulaşılabilir. |
| True | Tab tuşu ile ulaşılmasına engel olur. | |
| Tag | Tanımlamak için bir dize ifadesi verilebilir. | |
| Text | Metin değeri verilebilir. Veri ile eşleşen metinsel değer index değerini alıp satırla eşleşir. | |
| TextAlign | fmTextAlignCenter | Metni ortalar |
| fmTextAlignLeft | Varsayılandır. Metni sol tarafa yaslar. | |
| fmTextAlignRight | Metni sağa yaslar | |
| TextColumn | 1 ve 2 değerlerini alır. 1 değerleri 2 ise id leri gösterir. | |
| Top | Bulunduğu konumu Formun üstüne göre ayarlar | |
| TopIndex | En üst konumda görüntülenen liste numarası. | |
| Value | İsteğe bağlı kontrolün durumu veya içeriği | |
| Visible | False | Varsayılandır. ComboBox’ı gizler |
| True | ComboBox’ı gösterir | |
| Width | ComboBox’ın genişliğini belirler | |










13 yorum
Ramazan · 29 Eylül 2022 08:58 tarihinde
Merhaba hocam,
Excel de VB ile program yapmaktayım, excel PSB sayfasının B sütunda userformda bulunan Combobox1 den seçim yaparak filtreleme yaptırabiliyorum fakat combobox1 deki seçtiğim veriyi sildiğimde filtreleme iptal edip tümünü göstere geçmiyor. Yani combobox1 ‘de seçim yoksa PSB sayfasının “B” sutunda filtreleme yapmasın Tüm Veriyi göstersin seçim varsa seçilen veriye göre “B” sütunda filtreleme yapsın.
Ayrıca userformdaki Combobox1 ‘e PSB sayfasının “B” sütunundan veriyi çektim fakat sutunda birden çok tekrar eden veri var bu tekrar edenleri Combobox1’de nasıl teke düşürebiliriz.
Yardımlarınızdan dolayı şimdiden teşekkür ederim.
Ramazan · 29 Eylül 2022 10:22 tarihinde
Hocam Combobox1 için kullanmış olduğum kod grubu aşağıdaki gibi,
Private Sub ComboBox1_Change()
On Error Resume Next
Range(“B1”).AutoFilter
Range(“B1”).AutoFilter field:=2, Criteria1:=ComboBox1.Value
End Sub
Private Sub UserForm_Initialize()
ComboBox1.RowSource = “PSB! B2: B” & Range(“B65536”).End(xlUp).Row
Talat can · 26 Eylül 2022 21:54 tarihinde
Hocam benim bir sorum olacak combobox1 kısmına mahalleleri ekliyorum combobox2 ye de combobox1 de seçilen mahalleye göre cadde ve sokakların gelmesini istiyorum daha sonra combobox2 de gelen cadde ve sokağın bir rayış bedeli vardır o da textbox1 e (TL cinsinden) gelmesini istiyorum textbox2 de herhangi bir sayısal değer girildiğinde ise textbox1*textbox2*12/120 sonucunu textbox3 te (TL cinsinden) vermeli. Bana bu konu da yardımcı olur musunuz?
erkan · 11 Nisan 2022 14:00 tarihinde
merheba hocam comboboxda il ilç mahalle yani birbiri ile ilişkili 3lü comboboxı nasıl yapabilriz
Oguz Meric · 11 Ocak 2021 08:08 tarihinde
Dilaver Bey;
Güzel ve detaylı açıklamalarınız için teşekkür ederim. Çok faydalı bilgiler paylaşmışssınız.
Bir sorum olacak size,
Eğer combobox’ta veri seçiliyse textbox a veri girişi yapılamasın istiyorum ancak aşağıdaki gibi yaptığımda Kod’lar çalışmıyor. Yardımcı olabilirseniz sevinirim. Teşekkürler,
Sheet1.textbox1.enabled=False
msgbox “Dikkat veri girişi yapamazsınız!”
if combobox1.value=”” then
Sheet1.textbox1.enabled=True
end if
end sub
Dilaver AJDER · 12 Ocak 2021 16:56 tarihinde
Merhabalar Oğuz bey,
Combobox’daki seçili veriyi textbox’a aktarmak için TextBox1.Value = ComboBox1.Value şeklinde yazmanız yeterlidir.
Eğer ComboBox’taki veriler seçilmeden TextBox’a veri girişi yapılmasın istiyorsanız.
UserForm_Initialize()
kısmına
If ComboBox1.Value = “” Then
TextBox1.Enabled = False
End If
kodlarını girebilirsiniz. Ardından ComboBox’ta seçim yapılınca da TextBox’a oradaki veriyi almak için
Private Sub ComboBox1_Change()
TextBox1.Value = ComboBox1.Value
TextBox1.Enabled = True
End Sub
yazmalısınız.
Ama ComboBox’ta veri seçiliyse TexTBox’a veri girişi olmasın diyorsanız.
Private Sub ComboBox1_Change()
TextBox1.Enabled = False
End Sub
şeklinde yazabilirsiniz.
azra · 01 Temmuz 2020 00:16 tarihinde
Teşekkürler. Çok yararlı bilgi oldu.
Dilaver AJDER · 04 Temmuz 2020 17:56 tarihinde
Güzel yorumunuz için ben teşekkür ederim.
Fatih · 07 Nisan 2020 04:36 tarihinde
Paylaşımlarınız ve öğretimleriniz için teşekkürler.
Serkan · 13 Şubat 2020 13:55 tarihinde
Hocam emeğinize sağlık. Sayenizde zorlansakta size göre basit bize göre çok zor kodlar yazmaya başladık.Allah razı olsun.
Dilaver AJDER · 03 Nisan 2020 10:09 tarihinde
Ne güzel bir dua “Allah razı olsun” işte bu herşeye değer. Rabbim sizden de razı olsun.
sefa · 11 Eylül 2019 13:56 tarihinde
çok iyi ve öğretici olmuuş elinizensağlık
Dilaver AJDER · 11 Eylül 2019 20:50 tarihinde
İşinize yaradığına gerçekten sevindim. Umarım diğer konularda da faydam olur.